四、VUE基础学习篇(循环v |
您所在的位置:网站首页 › vue v for循环对象 › 四、VUE基础学习篇(循环v |
四、VUE基础学习篇(循环v
|
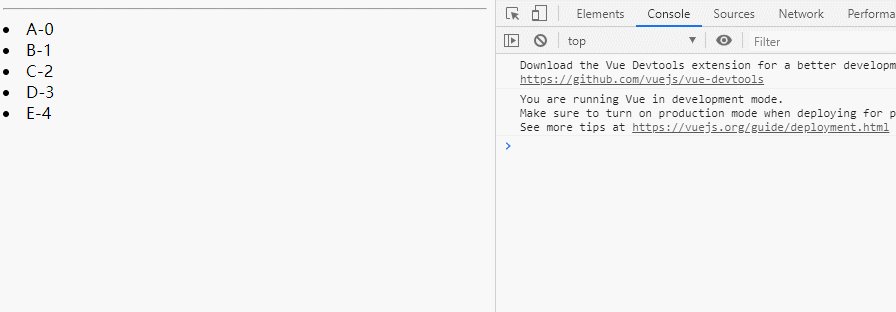
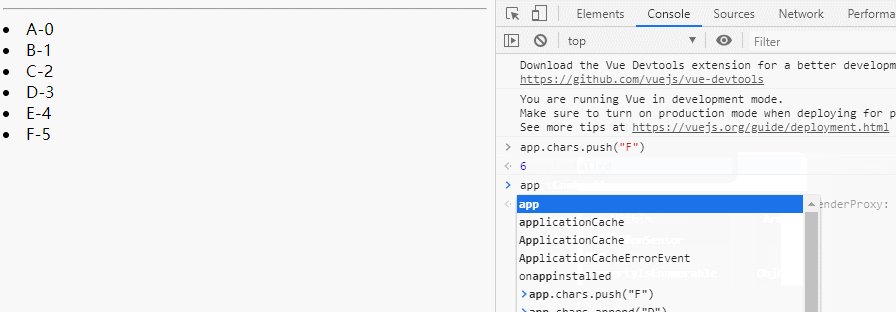
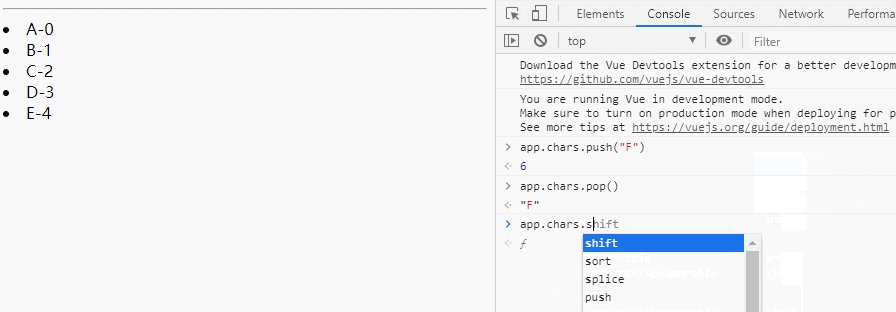
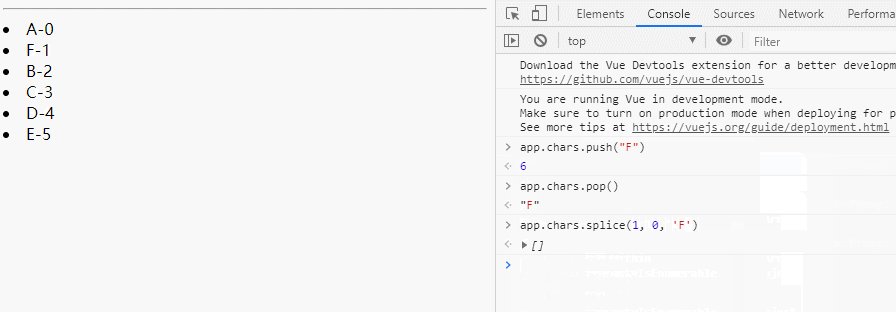
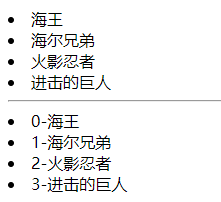
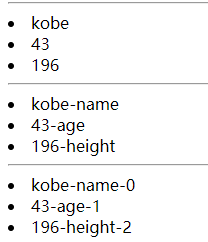
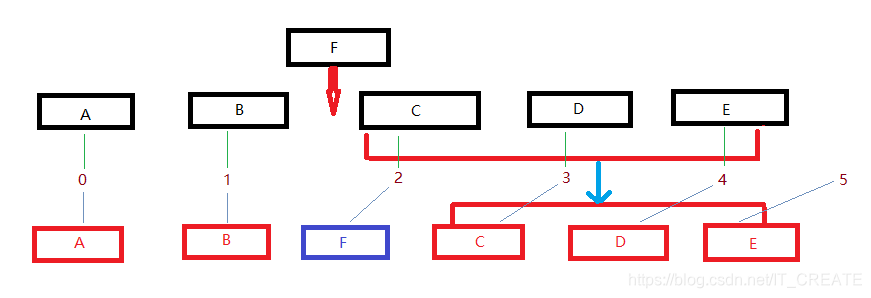
码云实时更新学习demo地址:https://gitee.com/dxl96/vuexuexi VUE基础篇(循环遍历) 1、v-forv-for 是vue标签中指定for循环的指令,标签对应的值的也就是类似python中for循环或者java中foreach的写法 在vue中遍历可以分为三个部分: 1)遍历数组 2)遍历对象 3)数字迭代 1.1 遍历数组遍历数组可以分为两种: 1)遍历元素 ,格式 : 元素 in 数组 2)遍历元素和索引 , 格式:(元素,索引) in 数组 循环指令 {{item}} {{index}}-{{item}} const app = new Vue({ el: "#app", data: { movies: ['海王', '海尔兄弟', '火影忍者', '进击的巨人'], } });效果 遍历对象可以分为三种: 1)遍历对象属性值 ,格式 : 属性值 in 对象 2)遍历对象属性值和属性名 , 格式:(属性值,属性名) in 对象 3)遍历对象属性值和属性名和索引, 格式:(属性值,属性名,索引值) in 对象 ,索引值按对象属性顺序默认从0开始 循环指令 {{item}} {{item}}-{{key}} {{item}}-{{key}}-{{index}} const app = new Vue({ el: "#app", data: { user: { name: "kobe", age: 43, height: 196 } } });效果 数字迭代就是根据一个数字number的大小,默认循环number次,循环取出的元素值默认从1开始 格式:元素值 in 数字 循环指令 这是第{{i}}次迭代 const app = new Vue({ el: "#app", data: {} });效果 ●官方推荐我们在使用v-for时,给对应的元素或组件添加上一个key属性。 为什么需要这个key属性呢(了解) ? 口这个其实和Vue的虚拟DOM的Diff算法有关系 口这里我们借用数组的插入数据时的方式来说明: 数组的插入就是需要插入的点更改为插入的值,后面的元素依次后移 比如:当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点,我们希望可以在B和C之间加一个F, 默认执行起来是这样的.即把C更新成F, D更新成C , E更新成D,最后再插入E,是不是很没有效率?所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。 所以一句话, key的作用主要是为了高效的更新虚拟DOM,可以简单理解为数组和链表之间的插入效率对比 如图(默认插入操作):
效果 |
【本文地址】
今日新闻 |
推荐新闻 |



 v-bind:key 绑定的值要保证唯一性不可变化性,可以理解成sql中的主键
v-bind:key 绑定的值要保证唯一性不可变化性,可以理解成sql中的主键